网页图片压缩优化
在我们交付网站后台给客户测试或正式使用时,均发现客户直接把超大的图片直接上传至服务器,导致网站打开变慢,下面我们介绍几种方法对图片进行简单的优化,就可以把图片压缩的很小,使网站打开顺畅。
通过压缩,在电脑上显示的效果和未压缩基本是一样的,所以不要担心图片不清晰。
方法一、使用Photoshop压缩图片体积
1、打开要优化压缩的图片

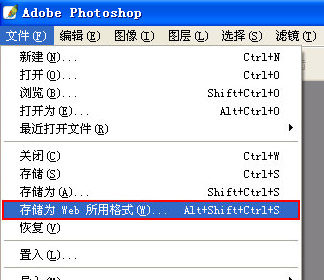
2、选择
文件 > 存储为 web 所用格式 快捷键为:
Alt + Shift + Ctrl + S

3、在右上角调整图片格式和品质,在图片失真不明显的前提下压缩图片体积,jpg的品质建议60-70,我们一般是用70的,点击
储存 保存图片。

观察下原稿和优化后的图片体积大小,原稿486K 优化后才31.44K,是不是差别很远呢?
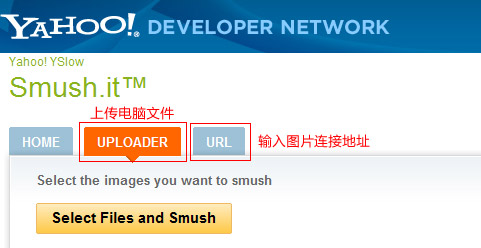
方法二:使用Yahoo! Smush.it 在线压缩图片(无损压缩)
Yahoo! Smush.it 是Yahoo提供的免费在线压缩图片服务,值得注意的是,它的压缩是“
无损压缩”,也就是说,经过它压缩的图片绝对不会失真,所以,
压缩程度比第一种方法稍差。可以上传本地图片,也可以输入网页上图片的链接。支持多图片处理。

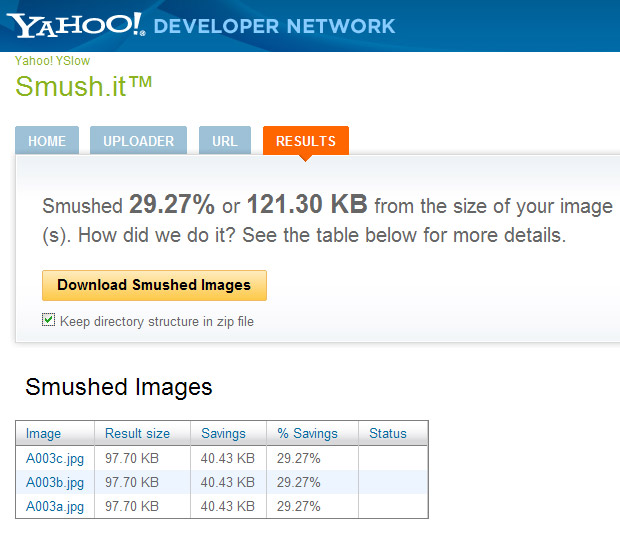
压缩后建议勾选Keep directory structure in zip file,这样会以 Zip压缩包下载优化后的图片,而且会保存图片原来的目录结构。

以上两种方法,我们做了比较,Photoshop比Smush.it的压缩比高,如果你懂得Photoshop,建议用Photoshop进行优化。